Mobile phones are super popular these days. Lots of people use them to browse the internet. Businesses need mobile-friendly websites to attract these users. If your website isn’t mobile-friendly, you could lose customers. People will get frustrated and leave your site. They expect a good experience on their phones.
Having a mobile-friendly site is important now. More and more users access the web on mobiles. You don’t want to miss out on these customers. Make sure your site looks great on any device. It should be easy to navigate and use. Give people a smooth, enjoyable mobile experience.

What is a Mobile-Friendly Website?
A mobile-friendly website works well on phones and tablets. It’s designed for those small touchscreens. The layout, navigation, and content are all optimized. Everything is sized for mobile devices.
You can read, click, and move around. The experience is smooth and enjoyable. A good mobile site makes things simple. No pinching, zooming, or struggling is required. It’s built with mobile users in mind. You get a great experience on the go.

Responsive Design
Responsive design is a popular way to make mobile-friendly websites. It adjusts the layout and content to fit any screen. This ensures a great look and smooth function across devices. Whether on a computer, tablet, or smartphone, the site adapts.
Responsive design is user-friendly and practical for modern web browsing. Seamless experience is key, no matter the device in use. Websites should look good and work well on any screen.
Mobile-First Design
There’s another way to make websites mobile-friendly: “mobile-first” design. This method focuses on mobile devices from the start. The website is built for smartphones and tablets first. Then, it’s adapted for bigger screens like computers. Mobile internet usage is growing, so the mobile experience matters most. The mobile-first design puts handheld devices as the top priority.
Why Mobile-Friendly Websites Matter
There are several compelling reasons why having a mobile-friendly website is crucial for businesses in today’s digital landscape.
Improved User Experience
Mobile users want fast-loading websites and smooth browsing. A non-optimized site can be hard to use on phones. Navigation is tricky, loading is slow, and frustration builds. Making your site mobile-friendly gives a better user experience. Mobile visitors are more satisfied and engaged with your brand. Optimize for mobile to meet user expectations and succeed.
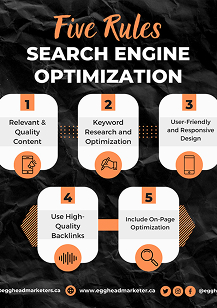
Better Search Engine Rankings
Google and other search engines focus on mobile-friendly sites now. This applies especially to searches done on mobile devices. If your website isn’t mobile-optimized, it may rank lower. Lower rankings make it harder for customers to find you. Search results pages (SERPs) favor sites with mobile-friendly designs. To be discoverable, ensure your site is mobile-optimized.
Increased Conversions and Sales
A mobile-friendly website can lead to higher conversion rates and increased sales. When users have a positive experience on your website, they are more likely to complete desired actions, such as making a purchase, filling out a form, or signing up for a newsletter.
Reaching a Wider Audience
Many potential customers use smartphones and tablets. They access the internet through mobile devices. Having a mobile-friendly website ensures your business is accessible. You can reach this growing segment of online users. Don’t miss out on mobile traffic and customers. Optimize your site for the mobile-driven internet population.
Increased Mobile Traffic
More people use phones and tablets for the internet now. Mobile traffic is overtaking desktop traffic at a fast pace. A mobile-friendly site caters to this growing user segment. It provides a seamless browsing experience for mobile visitors. Don’t miss out on the mobile internet boom. Optimize your website for the mobile-driven online world.
Improved Engagement and Dwell Time
Users spend more time on mobile-optimized websites. A mobile-friendly site improves user engagement and experience. Navigation, content consumption, and interaction become easier. This results in longer dwell times on your site. Mobile optimization also leads to lower bounce rates. Keep visitors engaged longer with a mobile-friendly design.
Better Brand Perception
In today’s digital age, many consumers judge a brand’s credibility and professionalism by the quality of its online presence, including its website. A mobile-friendly website conveys that your business is modern, tech-savvy, and cares about providing an exceptional user experience across all devices.
Competitive Advantage
More businesses see mobile optimization as crucial nowadays. Having a mobile-friendly site gives you an advantage. You’ll stand out from competitors without mobile optimization. Offer a superior experience for mobile users. Differentiate your brand by prioritizing mobile usability. Get ahead of the competition with a mobile-friendly design.
Best Practices for Mobile-Friendly Websites
To create an effective mobile-friendly website, there are several best practices to follow:

Simplify Navigation
Mobile users have small screens and short attention spans. Simple, intuitive navigation is crucial for your website. Use clear, concise labels for menus and navigation. Consider space-saving techniques like the hamburger menu. Make it easy for mobile visitors to find content. Don’t overwhelm them with complex navigation on small screens.
Optimize Images and Media
Big images and videos slow down mobile page loads. Optimize these files for faster loading on smartphones. Compress images and videos to reduce file sizes. Use the right file formats for web optimization. Lighter files mean quicker load times for mobile users. Fast-loading pages keep mobile visitors engaged and happy.
Prioritize Content
Small screens require prioritizing key content and info. Use collapsible sections or accordions for secondary content. This prevents overwhelming the mobile user with too much. The important stuff is upfront, extras are tucked away . Make it easy to access vital info first. Then allow expanding for more details if needed.
Use Responsive Design or Mobile-Specific Layouts
Responsive design and mobile-first design are effective mobile approaches. These were mentioned earlier as website-building methodologies. If creating a new site or redesigning an existing one. Consider using one of these methods for optimal performance. They ensure your website works great on mobile devices. Choose the right approach for a mobile-friendly online presence.
Test and Optimize
Test your website on different phones and tablet screens . This helps identify any issues or usability problems . Use tools like Google’s Mobile-Friendly Test to check performance. Analytics data shows how your site works on mobile. Keep optimizing your website based on testing and data. Ongoing improvements ensure a great mobile experience for users.
Conclusion
In today’s mobile world, a mobile-friendly site is mandatory. It’s not optional – it’s a must-have necessity. Follow mobile web design best practices to provide excellence. Exceptional user experiences, improved search rankings, wider audience reach.
A mobile-friendly site goes beyond smaller screens. It’s about seamless, enjoyable experiences across all devices. Captivate your audience and drive conversions with mobile optimization. Ready to take your business to the next level? Tap into the booming mobile market with expert help. Contact Egghead Marketers for a mobile-friendly website today.